PhotoshopやIllustratorなどのグラフィックツールに搭載されている、ブレンドモード(描画モード)と呼ばれる機能をご存知でしょうか。要素と要素を重ねあわせることで、様々な効果を作り出すことのできる機能なのですが、実はこのブレンドモード機能、CSSのみでも実装することができるんです。それを可能にするCSSプロパティがmix-blend-modeです。
PhotoshopやIllustratorなどのグラフィックツールに搭載されている、ブレンドモード(描画モード)と呼ばれる機能をご存知でしょうか。要素と要素を重ねあわせることで、様々な効果を作り出すことのできる機能なのですが、実はこのブレンドモード機能、CSSのみでも実装することができるんです。それを可能にするCSSプロパティがmix-blend-modeです。
非デザイナーだけど自社サイトの更新を任されているような方にとっては、大変便利なプロパティになるかと思います。オーバーレイ効果を使った簡単な合成画像を作るくらいであれば、わざわざ外注のデザイナーに任せなくても、自分でCSSを記述するだけで、簡単に合成画像を作れるはずです。
それでは、今回はこのCSS3のプロパティmix-blend-modeの使い方や活用例を紹介させていただきます。
そもそも「ブレンドモード」って何のこと?
普段からグラフィックツールを活用している方にとってはお馴染みの機能だと思いますが、知らない方のために、本題に入る前にブレンドモードについて説明しておきます。
ブレンドモード(描画モード)はPhotoshopやIllustratorなどAdobe系のソフトで、昔から搭載されている基本機能の1つです。どのような機能かというと、下位レイヤーの要素と上位レイヤーの要素の重なる部分のコントラストを強めたり、弱めたりというように、重なる要素に様々な効果を与えて、要素同士を合成する機能です(CSSだけで表現する場合は、要素と要素が合成されているように見えるだけで、実際に2つが1つになって書き出されるようなことはありません)。
CSSで実装するブレンドモードでは、15の効果を利用することができます。それらの効果の詳細に関しては、ページ最下部のセクションで紹介しているので、ご覧ください。
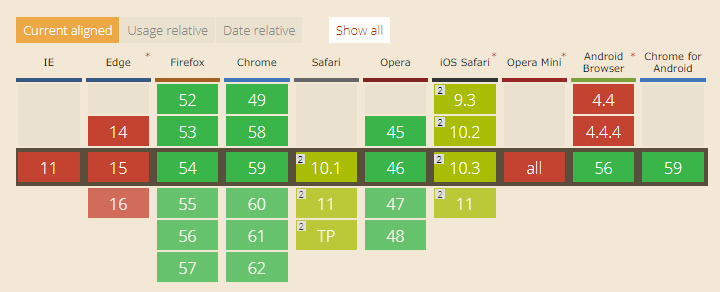
対応ブラウザについて

- IE:NG
- Edge:NG
- Firefox:OK
- Chrome:OK
- safari:OK
- Opera:OK
- iOS Safari :OK
- Android Browser:OK
- Chrome for Android:OK
IEとEdgeブラウザでは使えませんが、それ以外のブラウザでは多くのバージョンで使うことができるようになってきています。 詳しくは、こちらをご確認ください。
CSSブレンドモード「mix-blend-mode」の使い方
このmix-blend-modeプロパティは、2つの要素が重なったときの見え方を指定するプロパティなので、まず重ね合わせたい2つ以上の要素を事前に用意する必要があります。
今回は「背景画像の上に画像を重ねる例」と、「背景画像の上にテキストを重ねる例」の2例を紹介するために、下記の2つの画像を用意しておきました。
 それでは実際に上記の2つの画像を使ったmix-blend-modeの使い方を紹介いたします。
それでは実際に上記の2つの画像を使ったmix-blend-modeの使い方を紹介いたします。
01.背景画像の上に透過pingで作ったロゴ画像を重ねる例[焼き込み]

<div class="blend"> <img class="blend__over" src="logo.png"> </div>
.blend{
position:relative;
width:720px; /*背景画像の横幅*/
height:480px; /*背景画像の縦幅*/
background: url(base.jpg);
}
.blend__over{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
mix-blend-mode: color-burn; /*値を変更すれば様々な効果を与えられます*/
}
上記のように、上位レイヤーに対して[mix-blend-mode: color-burn;]を指定するだけで、簡単にブレンドモードの「焼き込み」効果を実装することができます。焼き込み効果は、色味(色相)を保ちながら、色と色が重なる部分を暗くし、コントラストを強くする描画モードです。その他の14の効果に関してはページ最下部のセクションでご確認ください。
また上記の例では、上位レイヤーのロゴ画像を、背景に対して中央に表示するために[position]を指定しています。
レスポンシブサイトではこの表記だと使えません。もしもレスポンシブで対応させたい場合は、下記のリンクで紹介しているページのソースコードをのぞいてみてください。このページではレスポンシブに対応させて作っています。ソースがあまりきれいではないのですがお許しください。
このページでは、プレビュー画像で事例を紹介していますが、以下のデモページでは実際の表示を確認することができます。またデモページでは焼き込みだけでなく、15の効果すべてを紹介しています。
DEMO[背景画像の上に画像を重ねる例]
02.背景画像の上にテキストを重ねる例[差の絶対値]

<div class="blend"> <p class="blend__text">FIT BLOG</p> </div>
.blend{
position:relative;
width:720px; /*背景画像の横幅*/
height:480px; /*背景画像の縦幅*/
background: url(base.jpg);
}
.blend__text{
font-size:70px;
font-weight:bold;
color:#3F3F3F;
text-align:center;
line-height: 480px; /*親要素の背景画像の縦幅*/
mix-blend-mode: difference; /*値を変更すれば様々な効果を与えられます*/
}
上記の例では、上位レイヤーの[.blend__text]に[mix-blend-mode: difference]を指定することで、ブレンドモードの「差の絶対値」効果を実装しています。差の絶対値効果は、明度の大きい方から小さい方の数値が引かれて合成される描画モードです。
また下記のリンクで紹介しているデモページでは差の絶対値だけでなく、15の効果すべてを紹介しています。
DEMO[背景画像の上にテキストを重ねる例]
mix-blend-modeで使える15の値
mix-blend-modeを使って実装できるブレンド効果は、下記の15件です。説明を読んで、使いたい効果を指定してください。
| 名称 | 値 | 説明 |
|---|---|---|
| 乗算 | multiply | 色と色が重なる部分を暗くする描画モードです。重ねれば重ねるほど暗くなります。 |
| スクリーン | screen | 色と色が重なる部分を明るくする描画モードです。重ねれば重ねるほど明るくなります。 |
| 焼き込み | color-burn | 色味(色相)を保ちながら、色と色が重なる部分を暗くし、コントラストを強くする描画モードです。 |
| 覆い焼き | color-dodge | 色味(色相)を保ちながら、色と色が重なる部分を明るくし、コントラストを強くする描画モードです。 |
| オーバーレイ | overlay | 下のレイヤーの色が暗いと「乗算」、明るいと「スクリーン」が適用される描画モードです。 |
| ソフトライト | soft-light | オーバーレイよりもコントラストが弱い描画モードです。 |
| ハードライト | hard-light | オーバーレイよりもコントラストが強い描画モードです。 |
| 比較(暗) | darken | 重なる部分の両方の色をくらべて、暗い方が適用される描画モードです。 |
| 比較(明) | lighten | 重なる部分の両方の色をくらべて、明るい方が適用される描画モードです。 |
| 差の絶対値 | difference | 明度の大きい方から小さい方の数値が引かれて合成される描画モードです。白を重ねた場合は単純に色が反転し、黒を重ねた場合は何の影響もありません。 |
| 除外 | exclusion | 差の絶対値よりもコントラストが弱い描画モードです。 |
| 色相 | hue | 下のレイヤーの輝度と彩度を維持したまま、上のレイヤーの色相を合成する描画モードです。 |
| 彩度 | saturation | 下のレイヤーの輝度と色相を維持したまま、上のレイヤーの彩度を合成する描画モードです。 |
| カラー | color | 下のレイヤーの輝度を維持したまま、上のレイヤーの色相と彩度を合成する描画モードです。 |
| 彩度 | luminosity | 上のレイヤーの色の輝度が、下のレイヤーに合成される描画モードです。 |