
WordPressでウェブサイトを運用している場合、カスタマイザーからカスタムCSSを利用して見た目の調整をしていることが多いと思います。
しかし、投稿ページにだけCSSを適用させたい場合はカスタムCSSだけでは難しいことがほとんどです。たとえば、「トップページのh2の見出し」と「投稿ページのh2の見出し」が同じクラス名になっていれば同じスタイルが適用されてしまうからです。
そこで本記事では、「functions.php」に簡単なコードを書きくわえるだけで投稿ページにのみカスタムCSS設定を反映させる方法をご紹介します。ただし、CSSよりもWordPressのシステム全体に影響するPHPファイルを編集するため、バックアップをとってから試してみるようにしましょう。
投稿ページにだけカスタムCSSを適用する方法
WordPressの投稿ページにだけカスタムCSSを適用する方法は簡単です。下記のコードのCSSの部分を任意のものに変更して管理画面の「外観」→「テーマの編集」→「functions.php」に書きくわえるだけです。
/**
* 投稿ページにのみCSSをインラインで追加
*/
function custom_inline_style() {
if( is_single() ) {
// CSSスタイルファイルをキューに追加
wp_register_style( 'style' , false );
wp_enqueue_style( 'style' );
//追加するCSS
$css = ".heading-primary {
color: #fffafa !important;
text-shadow:1px 1px 0 #333, -1px -1px 0 #333,
-1px 1px 0 #333, 1px -1px 0 #333,
0px 1px 0 #333, 0-1px 0 #333,
-1px 0 0 #333, 1px 0 0 #333;
}";
// インラインにCSSの内容を出力
wp_add_inline_style( 'style', $css );
}
}
add_action( 'wp_enqueue_scripts', 'custom_inline_style' );
固定ページやカテゴリーページなどに応用する方法
固定ページやカテゴリーページにも個別にカスタムCSSを適用させたい場合にも、上記のコードが使えます。具体的には、「is_single()」という記述が投稿ページを指定している部分なので、下記のように変更します。
- 固定ページにのみCSS設定を適用する場合 → 「is_page()」に変更
- カテゴリーページにのみCSS設定を適用する場合 →「is_category()」に変更
このように、ページを振り分けるコードの部分だけを変更することで固定ページやカテゴリーページだけにカスタムCSS設定を適用できます。
エラーが出たときはクォーテーションに注意
上記のコードをコピペして更新ボタンを押したときに、エラーが出る場合があります。そのときは、クォーテーションマークが変わってないかを確認してください。

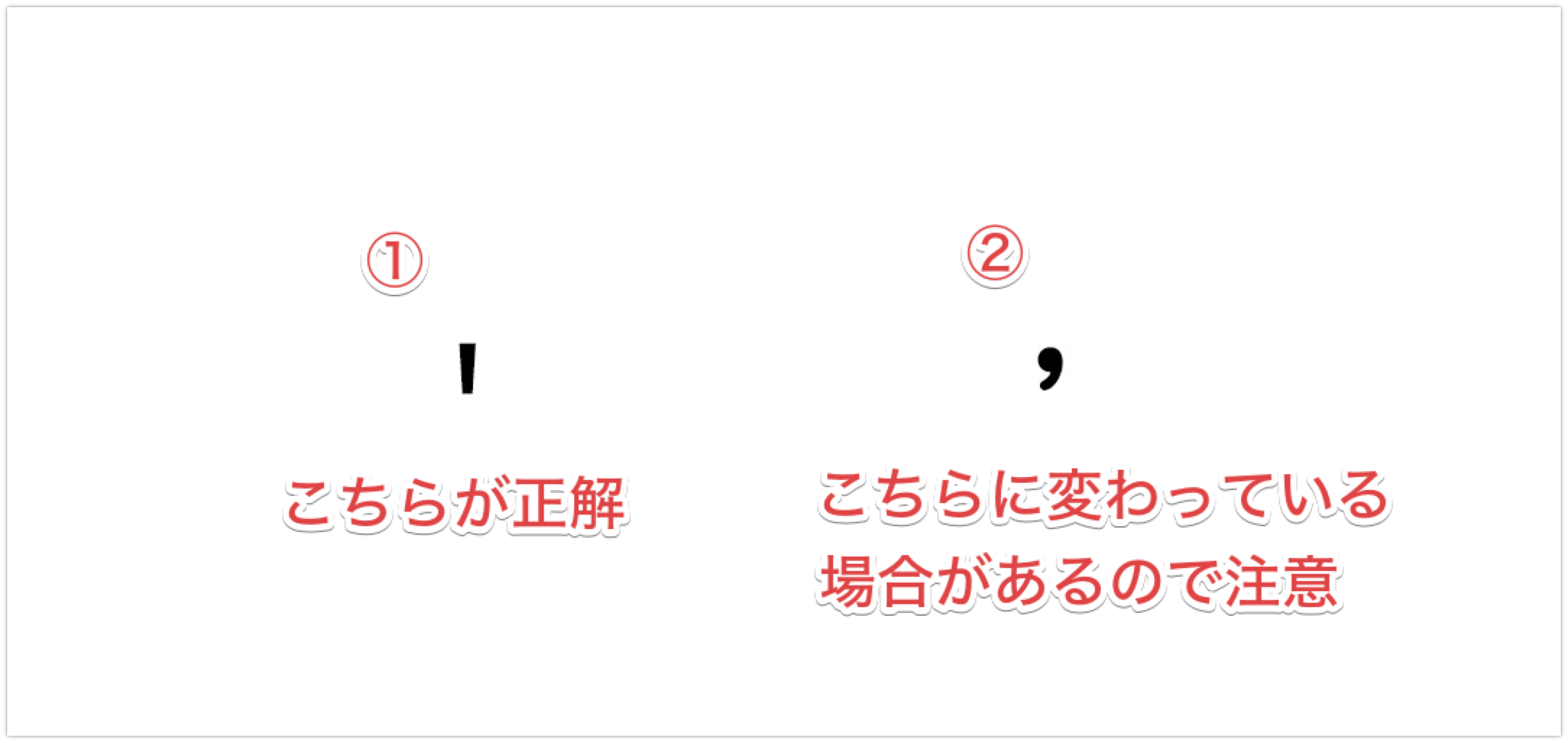
実際は図中①のような垂直タイプのシングルクォーテーションなのですが、②の丸みのある形のシングルクォーテーションに変わっていることが多いようです。
エラーが出た場合は慌てずに、シングルクォーテーションが変わっていないかを確認してください。変わっていた場合は、該当ヵ所を①のタイプのシングルクォーテーションに変更してもう一度更新してみてください。
最後に
本記事ではWordPressの投稿ページにだけカスタムCSSを適用する方法について解説しました。今回のように「function.php」を編集してカスタムCSSの範囲を限定することで、よりユーザーのニーズに合わせたサイトにできるはずです。ぜひあなたのアイデアを試してみてください。
ただし、冒頭にも書きましたが、CSSよりもWordPressの機能面に踏み込んだカスタマイズです。バックアップは忘れずに取得しておきましょう。もしものときのリスクに対処しながら、成果のあがるサイトへの改善を楽しんでください。






















