画像編集ソフトを利用した画像のトリミングは、便利な使い方さえ知っていれば、とても簡単にかつ短時間で行えます。ですが、こういった便利な使い方を知らない(知る必要のない)WEB担当者の場合は、大量の画像をトリミングしなければならないとなると、「ものすごく時間が掛かってしまうなー」と、頭を抱えてしまうものだと思います。
画像編集ソフトを利用した画像のトリミングは、便利な使い方さえ知っていれば、とても簡単にかつ短時間で行えます。ですが、こういった便利な使い方を知らない(知る必要のない)WEB担当者の場合は、大量の画像をトリミングしなければならないとなると、「ものすごく時間が掛かってしまうなー」と、頭を抱えてしまうものだと思います。
そこで今回は、画像編集ソフトを使わずにCSSにほんの数行追加するだけで画像のトリミングを行う方法を紹介いたします。
画像のトリミングに使えるCSSプロパティ「object-fit」
それでは、下記に提示する3つのバラバラのサイズの画像を、object-fitを使ってトリミングし、横並びの画像リストを作成するまでの方法を紹介したいと思います。
横長画像

正方形画像

縦長画像

01.画像を囲むためのリストを用意する
まずは画像を横並びで表示するためのリストを用意します。今回は特に装飾はせずに、簡単なリストを用意しました。(分かりやすくするために背景色を入れています)

<ul> <li></li> <li></li> <li></li> </ul>
ul {
list-style: none;
margin: 0 0 0 -20px;
padding: 0;
}
li {
float: left;
width: calc(33.333% - 20px);
height:200px;
margin: 0 0 20px 20px;
background: #cccccc;
}
02.画像にサイズを指定する
次はリストタグの中にimgを挿入し、CSSでimgに対してサイズを指定します。ただ、下記の通りこのままではアスペクト比(縦横比)が崩れてしまうので、画像がグチャっと変形してしまっています。

<ul> <li><img src="01.jpg" alt="画像1" width="720" height="540"></li> <li><img src="02.jpg" alt="画像2" width="720" height="720"></li> <li><img src="03.jpg" alt="画像3" width="720" height="1080"></li> </ul>
li img{
width: 100%;
height: 100%;
vertical-align: bottom;
}
03.アスペクト比を保つように指定する
画像のアスペクト比を制御するプロパティがobject-fitです。このobject-fitで指定できる値は下記の5つです。
object-fit: fill;
画像(オブジェクト)はアスペクト比を変えながら、全体がボックス内を満たすようにリサイズされる。(初期値:object-fitの未指定時と同じ)
object-fit: contain;
画像(オブジェクト)はアスペクト比を保ちながら、全体がボックス内に収まるようにリサイズされる。画像(オブジェクト)のwidthとheightのうち、長いものがボックスにフィットする。
object-fit: cover;
画像(オブジェクト)はアスペクト比を保ちながら、ボックス内を余白無しで覆うようリサイズされる。画像(オブジェクト)のwidthとheightのうち、短い方がボックスにフィットし、長い方ははみでる。
object-fit: none;
画像(オブジェクト)に指定したwidthとheightは表示領域となり、画像(オブジェクト)はリサイズされず本来のサイズで表示される。
object-fit: scale-down;
「contain」と「cover」の小さい方が適用される。
この5つのうち、今回利用するのは「object-fit: cover;」です。object-fit: cover;の1行を追加するだけで、画像編集ソフトを使うことなく、簡単に画像をトリミングして表示することができるようになります。
今回の例にobject-fit: cover;を指定すると下記のようになります。

li img{
width: 100%;
height: 100%;
vertical-align: bottom;
object-fit: cover; /*この一行を追加*/
}
以上で、完成となります。とても簡単ですね。ちなみにobject-fit: cover;以外の値を指定すると下記のようになります。
object-fit: fill;

object-fit: contain;

object-fit: none;

object-fit: scale-down;

画像のトリミングポイントを中央から変更する場合はobject-positionを指定する
画像を中央以外のポイントでトリミングしたい場合は object-position プロパティを設定します。左上を基準として、object-position: 水平方向 垂直方向; を記述します。

li:nth-child(1) img{object-position: 100% 0%; /*右上*/}
li:nth-child(3) img{object-position: 0% 100%; /*左下*/}
このように、画像を右上でトリミングする場合は、object-position: 100% 0%; と記述し、反対に左下の場合、object-position: 0% 100%;と記述します。ちなみに%ではなく、pxでも指定することも可能です。
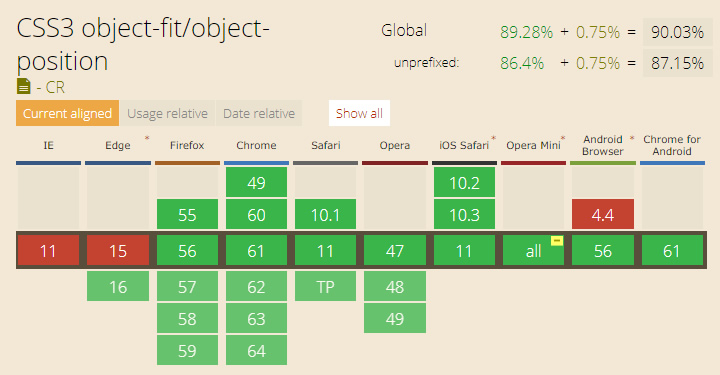
対応ブラウザ
 大変便利なプロパティでありながら、残念なことに、IEとEdge(15以下)には対応していません。もしIEやEdge(15以下)といったブラウザを利用するユーザー層のエクスペリエンスを犠牲にしても構わなければ、積極的にこのプロパティを使うことをお勧めします。対応ブラウザに関する詳細はこちらのページでご確認ください。
大変便利なプロパティでありながら、残念なことに、IEとEdge(15以下)には対応していません。もしIEやEdge(15以下)といったブラウザを利用するユーザー層のエクスペリエンスを犠牲にしても構わなければ、積極的にこのプロパティを使うことをお勧めします。対応ブラウザに関する詳細はこちらのページでご確認ください。
また、もしIEとEdge(15以下)といった古いブラウザでも対応させたいといった場合には、object-fit-imagesというプラグインを試してみるのもいいかもしれません。
object-fit-imagesは利用方法も簡単で、こちらのページからファイルをダウンロードし、ofi.min.jsファイルを「<script src=”js/ofi.min.js”></script>」のように記述して読み込みます。そして適用したい画像に対してCSSで「font-family: ‘object-fit: contain;’」のように記述し、最後に「<script> objectFitImages(); </script>」のようにscriptを呼びだすだけです。詳しくはこちらのページを読んでいただけると、より理解が深まるかと思います。
画像編集ソフトを利用しなくても、トリミング程度であれば、このようにCSSで十分に対応が可能です。予算の関係上高額なソフトが購入できなくても、ちょっとした工夫で対応できることが数多くあるので、小さな会社のWEB担当者の方もあきらめずに、素敵なWEBサイトを日々作り続けられるように頑張ってください。