ソーシャルメディアでのシェアは、そのサイトの人気を左右する非常に重要な要素であることは多くの方が認識していることだと思います。だからこそ多くのWEBページにはシェアボタンが設置されているわけですが、シェアボタンのデザイン・配置位置の違いで、クリック率(シェア率)が変化することを意識している方はそう多くはないのではないでしょうか。ただなんとなくサイトのデザインにマッチしているからという理由でシェアボタンを設置しているなら、もしかすると、この記事にある通りに配置やデザインを工夫しただで、シェア数がグンとUPするかもしれません。
ソーシャルメディアでのシェアは、そのサイトの人気を左右する非常に重要な要素であることは多くの方が認識していることだと思います。だからこそ多くのWEBページにはシェアボタンが設置されているわけですが、シェアボタンのデザイン・配置位置の違いで、クリック率(シェア率)が変化することを意識している方はそう多くはないのではないでしょうか。ただなんとなくサイトのデザインにマッチしているからという理由でシェアボタンを設置しているなら、もしかすると、この記事にある通りに配置やデザインを工夫しただで、シェア数がグンとUPするかもしれません。
今回は、多くのユーザーにシェアされやすいボタンのデザイン・配置について解説いたします。また、CSSだけで作られた12例のシェアボタンのデザインソースも併せて提供させていただきます。
シェアボタンはファーストビュー内かつ、記事タイトルのすぐ近くに
 まず、最も重要なシェアボタンを設置する位置についてですが、「できるだけファーストビューの中で、尚且つ、記事タイトルの付近、もしくはアイキャッチ画像の付近」に設置しましょう。なぜこの位置が良いかというと、人はページの左上(ファーストビュー内に記事タイトルがある場合はその位置)を始点に、Fの法則に乗っ取って、ページを流し見るためです。
まず、最も重要なシェアボタンを設置する位置についてですが、「できるだけファーストビューの中で、尚且つ、記事タイトルの付近、もしくはアイキャッチ画像の付近」に設置しましょう。なぜこの位置が良いかというと、人はページの左上(ファーストビュー内に記事タイトルがある場合はその位置)を始点に、Fの法則に乗っ取って、ページを流し見るためです。
ユーザーは、ページの隅から隅まで熟読することはほとんどなく、特に最初の接触の時(ページに初めて訪れた時)は、重要であろうポイントを流し読むだけということが多くあります。ですが、それでも多くの場合、ページ内で最も重要な記事タイトルや、(画像の内容にもよりますが)アイキャッチ画像には視線が集まりやすく、この付近にシェアボタンを設置するだけで、その存在を認識してもらいやすくなるのです。ユーザーによっては、「とりあえず【はてぶ】しておいて、後で読むか」という人もいますので、ボタンの存在に気が付いてもらえるだけで、シェア率はぐんと上がります。
それぞれのSNSブランド”らしさ”を壊さない
 例えばですが、ただ【シェア】と書かれただけのボタンをクリックしてみようという冒険者はそう多くはありませんよね。どこのSNSのシェアボタンなのかが一目でわからなければ、誰も怖くてボタンをクリックできません。インターネットの世界に慣れ親しんだ私でも、どこにリンクされているのかわからないボタンを気軽にクリックしたりはできませんから。
例えばですが、ただ【シェア】と書かれただけのボタンをクリックしてみようという冒険者はそう多くはありませんよね。どこのSNSのシェアボタンなのかが一目でわからなければ、誰も怖くてボタンをクリックできません。インターネットの世界に慣れ親しんだ私でも、どこにリンクされているのかわからないボタンを気軽にクリックしたりはできませんから。
このような潜在的に感じる恐怖は多くのユーザーに存在します。WEB担当者やデザイナーは、こういった潜在的な恐怖をユーザーに与えてはいけません。
シェアボタンのデザインで最も大切なことは、そのSNSブランド”らしさ”を壊さないことです。Twitterであればさわやかな水色、LINEであれば鮮やかなグリーンというように、そのブランドを象徴する色は特に目立つようにするべきです。次に、ロゴマークをボタン内に掲載することで、どこのSNSのシェアボタンなのかを明確にします。色でなんとなく、「Facebookのいいねだろうな」と感じさせ、ロゴマークでそれを確かにしてあげるイメージです。
またボタンの大きさや周辺の余白も重要です。ごちゃごちゃしたページであれば、大きめの余白の中に小さめのボタンを横並びさせることでシェアボタンの存在を目立たせられるかもしれませんが、この辺りは、それぞれのページのデザインで変わってくるので、自社のスタッフ数人に意見を聞いて、どれくらいの大きさと余白であれば、シェアボタンが目立つか、また記事そのものに悪影響がないかを話し合うことが重要です。シェアボタンばかりが目立ち、記事そのものがユーザーの頭に入らないようであれば、意味がありませんからね。
これは2013年ごろのデータになるのですが、「オリジナルデザインのシェアボタンと、公式デザインのシェアボタンではどちらがよりクリックされるのだろうか」という簡単な実験を行ったことがあります。その時は公式のシェアボタンが20%ほど多くにクリックされていたのですが、最近では大きな違いが無くなってきているようです。恐らく、多くのサイトで似通ったオリジナルデザインのシェアボタンが設置されるようになり、ユーザーの学習が進んだからだと思われます。サイトの特性によっては今でも公式デザインのシェアボタンの方がクリックされるかもしれませんので、一度検討してみるのも良いかと思います。
CSSだけで作られたシェアボタンのデザインサンプル12個
最後に、オリジナルデザインのシェアボタンを12例紹介したいと思います。正確には3デザイン4パターン程度のバリエーションですが、気に入ったものがあればぜひご利用ください。
実際の表示に関しては下記のデモページをご覧ください。hoverエフェクトやactiveエフェクトもデモページで確認できます。
実際にこれから紹介するシェアボタンデザインを利用するには、下記のダウンロードボタンからデータ一式を取得していただき、icon.cssファイルとfontフォルダ内の各種WEBフォントデータを読み込んでいただく必要があります。
ダウンロードファイルのindex.htmlは下記のデモページと同じ作りになっていますので、HTMLとCSSの理解があれば、このファイルを頼りに容易に自身のサイトでご利用いただけると思います。
DEMOページ ダウンロード
共通HTML
/*head内に下記を読み込みます。*/ <link rel="stylesheet" href="css/icon.css"> <link rel="stylesheet" href="css/style.css"> /*サンプル7以降のデザインを利用するには下記を読み込んだほうが美しくなるはずです。*/ <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Lato:400,700,900"> </head> <body> …… <ul class="shareList"> <li class="shareList__item"><a class="shareList__link icon-twitter" href="#" target="_blank" title="Twitter"></a></li> <li class="shareList__item"><a class="shareList__link icon-facebook" href="#" target="_blank" title="Facebook"></a></li> <li class="shareList__item"><a class="shareList__link icon-google-plus" href="#" target="_blank" title="Google+"></a></li> <li class="shareList__item"><a class="shareList__link icon-hatebu" href="#" target="_blank" title="はてなブックマーク"></a></li> <li class="shareList__item"><a class="shareList__link icon-pocket" href="#" target="_blank" title="Pocket"></a></li> <li class="shareList__item"><a class="shareList__link icon-rss" href="#" target="_blank" title="RSS"></a></li> <li class="shareList__item"><a class="shareList__link icon-feedly" href="#" target="_blank" title="Feedly"></a></li> <li class="shareList__item"><a class="shareList__link icon-pinterest" href="#" target="_blank" title="Pinterest"></a></li> <li class="shareList__item"><a class="shareList__link icon-linkedin" href="#" target="_blank" title="Linkedin"></a></li> <li class="shareList__item"><a class="shareList__link icon-line" href="#" target="_blank" title="LINE"></a></li> </ul>
※HTMLは全デザイン共通となっています。 ※href=”#”となっていますが、こちらは環境に合わせて編集してください。
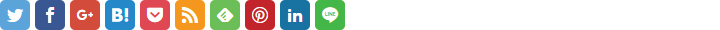
シェアボタンCSSデザインサンプル1

.shareList {
list-style:none;
display: flex;
justify-content: flex-end;
flex-wrap:wrap;
width:100%;
margin:0;
padding:0;
}
.shareList__item {
flex-grow: 1;
height:50px;
line-height:50px;
min-width:100px;
text-align:center;
}
.shareList__link {
display:block;
color:#ffffff;
text-decoration: none;
}
.shareList__link::before{
font-size:20px;
display:block;
transition: ease-in-out .2s;
}
.shareList__link:hover::before{
background:#ffffff;
transform: scale(1.2);
box-shadow:1px 1px 4px 0px rgba(0,0,0,0.15);
}
.shareList__link.icon-twitter{background:#55acee;}
.shareList__link.icon-twitter:hover::before{color:#55acee;}
.shareList__link.icon-facebook{background:#3B5998;}
.shareList__link.icon-facebook:hover::before{color:#3B5998;}
.shareList__link.icon-google-plus{background:#dd4b39;}
.shareList__link.icon-google-plus:hover::before{color:#dd4b39;}
.shareList__link.icon-hatebu{background:#008FDE;}
.shareList__link.icon-hatebu:hover::before{color:#008FDE;}
.shareList__link.icon-pocket{background:#EB4654;}
.shareList__link.icon-pocket:hover::before{color:#EB4654;}
.shareList__link.icon-rss{background:#ff9900;}
.shareList__link.icon-rss:hover::before{color:#ff9900;}
.shareList__link.icon-feedly{background:#6cc655;}
.shareList__link.icon-feedly:hover::before{color:#6cc655;}
.shareList__link.icon-pinterest{background:#cb2027;}
.shareList__link.icon-pinterest:hover::before{color:#cb2027;}
.shareList__link.icon-linkedin{background:#0e76a8;}
.shareList__link.icon-linkedin:hover::before{color:#0e76a8;}
.shareList__link.icon-line{background:#1dcd00;}
.shareList__link.icon-line:hover::before{color:#1dcd00;}
シェアボタンCSSデザインサンプル2

.shareList {
list-style:none;
display: flex;
justify-content: flex-end;
flex-wrap:wrap;
padding:0;
margin:-5px 0 0 -5px;
}
.shareList__item {
flex-grow: 1;
height:50px;
line-height:50px;
min-width:100px;
text-align:center;
margin:5px 0 0 5px;
}
.shareList__link {
display:block;
color:#ffffff;
text-decoration: none;
}
.shareList__link::before{
font-size:20px;
display:block;
transition: ease-in-out .2s;
}
.shareList__link:hover::before{
background:#ffffff;
transform: scale(1.2);
box-shadow:1px 1px 4px 0px rgba(0,0,0,0.15);
}
.shareList__link.icon-twitter{background:#55acee;}
.shareList__link.icon-twitter:hover::before{color:#55acee;}
.shareList__link.icon-facebook{background:#3B5998;}
.shareList__link.icon-facebook:hover::before{color:#3B5998;}
.shareList__link.icon-google-plus{background:#dd4b39;}
.shareList__link.icon-google-plus:hover::before{color:#dd4b39;}
.shareList__link.icon-hatebu{background:#008FDE;}
.shareList__link.icon-hatebu:hover::before{color:#008FDE;}
.shareList__link.icon-pocket{background:#EB4654;}
.shareList__link.icon-pocket:hover::before{color:#EB4654;}
.shareList__link.icon-rss{background:#ff9900;}
.shareList__link.icon-rss:hover::before{color:#ff9900;}
.shareList__link.icon-feedly{background:#6cc655;}
.shareList__link.icon-feedly:hover::before{color:#6cc655;}
.shareList__link.icon-pinterest{background:#cb2027;}
.shareList__link.icon-pinterest:hover::before{color:#cb2027;}
.shareList__link.icon-linkedin{background:#0e76a8;}
.shareList__link.icon-linkedin:hover::before{color:#0e76a8;}
.shareList__link.icon-line{background:#1dcd00;}
.shareList__link.icon-line:hover::before{color:#1dcd00;}
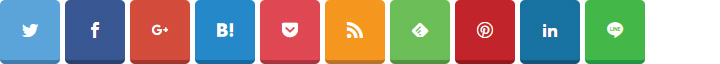
シェアボタンCSSデザインサンプル3

.shareList {
list-style:none;
display: flex;
flex-wrap:wrap;
width:100%;
margin:-5px 0 0 -5px;
padding:0;
}
.shareList__item {
height:30px;
line-height:30px;
width:30px;
margin:5px 0 0 5px;
text-align:center;
}
.shareList__link {
display:block;
color:#ffffff;
text-decoration: none;
border-radius: 5px;
}
.shareList__link::before{
font-size:16px;
display:block;
transition: ease-in-out .2s;
border-radius: 5px;
}
.shareList__link:hover::before{
background:#ffffff;
transform: scale(1.2);
box-shadow:1px 1px 4px 0px rgba(0,0,0,0.15);
}
.shareList__link.icon-twitter{background:#55acee;}
.shareList__link.icon-twitter:hover::before{color:#55acee;}
.shareList__link.icon-facebook{background:#3B5998;}
.shareList__link.icon-facebook:hover::before{color:#3B5998;}
.shareList__link.icon-google-plus{background:#dd4b39;}
.shareList__link.icon-google-plus:hover::before{color:#dd4b39;}
.shareList__link.icon-hatebu{background:#008FDE;}
.shareList__link.icon-hatebu:hover::before{color:#008FDE;}
.shareList__link.icon-pocket{background:#EB4654;}
.shareList__link.icon-pocket:hover::before{color:#EB4654;}
.shareList__link.icon-rss{background:#ff9900;}
.shareList__link.icon-rss:hover::before{color:#ff9900;}
.shareList__link.icon-feedly{background:#6cc655;}
.shareList__link.icon-feedly:hover::before{color:#6cc655;}
.shareList__link.icon-pinterest{background:#cb2027;}
.shareList__link.icon-pinterest:hover::before{color:#cb2027;}
.shareList__link.icon-linkedin{background:#0e76a8;}
.shareList__link.icon-linkedin:hover::before{color:#0e76a8;}
.shareList__link.icon-line{background:#1dcd00;}
.shareList__link.icon-line:hover::before{color:#1dcd00;}
シェアボタンCSSデザインサンプル4

.shareList {
list-style:none;
display: flex;
flex-wrap:wrap;
width:100%;
margin:-5px 0 -4px -5px;
padding:0;
}
.shareList__item {
height:30px;
line-height:30px;
width:30px;
margin:5px 0 4px 5px;
text-align:center;
}
.shareList__link {
display:block;
color:#ffffff;
text-decoration: none;
border-radius: 5px;
}
.shareList__link::before{
font-size:16px;
display:block;
transition:.2s;
}
.shareList__link:hover{opacity: 0.75;}
.shareList__link.icon-twitter{background:#55acee; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-facebook{background:#3B5998; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-google-plus{background:#dd4b39; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-hatebu{background:#008FDE; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-pocket{background:#EB4654; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-rss{background:#ff9900; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-feedly{background:#6cc655; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-pinterest{background:#cb2027; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-linkedin{background:#0e76a8; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-line{background:#1dcd00; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link:active {
-ms-transform: translateY(4px);
-webkit-transform: translateY(4px);
transform: translateY(4px);
border-bottom: none;
}
シェアボタンCSSデザインサンプル5

.shareList {
list-style:none;
display: flex;
flex-wrap:wrap;
width:100%;
margin:-5px 0 0 -5px;
padding:0;
}
.shareList__item {
height:60px;
line-height:60px;
width:60px;
margin:5px 0 0 5px;
text-align:center;
}
.shareList__link {
display:block;
color:#ffffff;
text-decoration: none;
border-radius: 5px;
}
.shareList__link::before{
font-size:16px;
display:block;
transition: ease-in-out .2s;
border-radius: 5px;
}
.shareList__link:hover::before{
background:#ffffff;
transform: scale(1.2);
box-shadow:1px 1px 4px 0px rgba(0,0,0,0.15);
}
.shareList__link.icon-twitter{background:#55acee;}
.shareList__link.icon-twitter:hover::before{color:#55acee;}
.shareList__link.icon-facebook{background:#3B5998;}
.shareList__link.icon-facebook:hover::before{color:#3B5998;}
.shareList__link.icon-google-plus{background:#dd4b39;}
.shareList__link.icon-google-plus:hover::before{color:#dd4b39;}
.shareList__link.icon-hatebu{background:#008FDE;}
.shareList__link.icon-hatebu:hover::before{color:#008FDE;}
.shareList__link.icon-pocket{background:#EB4654;}
.shareList__link.icon-pocket:hover::before{color:#EB4654;}
.shareList__link.icon-rss{background:#ff9900;}
.shareList__link.icon-rss:hover::before{color:#ff9900;}
.shareList__link.icon-feedly{background:#6cc655;}
.shareList__link.icon-feedly:hover::before{color:#6cc655;}
.shareList__link.icon-pinterest{background:#cb2027;}
.shareList__link.icon-pinterest:hover::before{color:#cb2027;}
.shareList__link.icon-linkedin{background:#0e76a8;}
.shareList__link.icon-linkedin:hover::before{color:#0e76a8;}
.shareList__link.icon-line{background:#1dcd00;}
.shareList__link.icon-line:hover::before{color:#1dcd00;}
シェアボタンCSSデザインサンプル6

.shareList {
list-style:none;
display: flex;
flex-wrap:wrap;
width:100%;
margin:-5px 0 -4px -5px;
padding:0;
}
.shareList__item {
height:60px;
line-height:60px;
width:60px;
margin:5px 0 4px 5px;
text-align:center;
}
.shareList__link {
display:block;
color:#ffffff;
text-decoration: none;
border-radius: 5px;
}
.shareList__link::before{
font-size:16px;
display:block;
transition:.2s;
}
.shareList__link:hover{opacity: 0.75;}
.shareList__link.icon-twitter{background:#55acee; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-facebook{background:#3B5998; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-google-plus{background:#dd4b39; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-hatebu{background:#008FDE; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-pocket{background:#EB4654; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-rss{background:#ff9900; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-feedly{background:#6cc655; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-pinterest{background:#cb2027; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-linkedin{background:#0e76a8; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-line{background:#1dcd00; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link:active {
-ms-transform: translateY(4px);
-webkit-transform: translateY(4px);
transform: translateY(4px);
border-bottom: none;
}
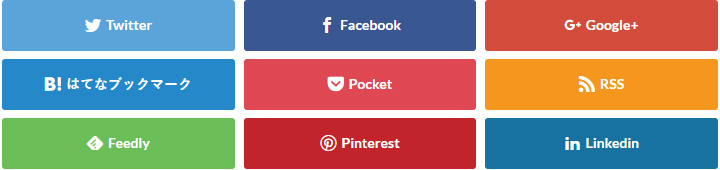
シェアボタンCSSデザインサンプル7

.shareList {
list-style:none;
display: flex;
justify-content: flex-end;
flex-wrap:wrap;
padding:0;
margin:-5px 0 0 -5px;
}
.shareList__item {
flex-grow: 1;
height:50px;
line-height:50px;
min-width:180px;
text-align:center;
margin:9px 0 0 5px;
}
.shareList__link {
display:block;
color:#ffffff;
text-decoration: none;
transition: .2s;
border:2px solid;
border-radius: 5px;
}
.shareList__link::before{
font-size:16px;
}
.shareList__link::after{
content:attr(title);
font-size:14px;
font-weight:700;
vertical-align: top;
margin-left:5px;
}
.shareList__link.icon-twitter{background:#55acee;}
.shareList__link.icon-twitter:hover{color:#55acee; background:#ffffff; border-color:#55acee;}
.shareList__link.icon-facebook{background:#3B5998;}
.shareList__link.icon-facebook:hover{color:#3B5998; background:#ffffff; border-color:#3B5998;}
.shareList__link.icon-google-plus{background:#dd4b39;}
.shareList__link.icon-google-plus:hover{color:#dd4b39; background:#ffffff; border-color:#dd4b39;}
.shareList__link.icon-hatebu{background:#008FDE;}
.shareList__link.icon-hatebu:hover{color:#008FDE; background:#ffffff; border-color:#008FDE;}
.shareList__link.icon-pocket{background:#EB4654;}
.shareList__link.icon-pocket:hover{color:#EB4654; background:#ffffff; border-color:#EB4654;}
.shareList__link.icon-rss{background:#ff9900;}
.shareList__link.icon-rss:hover{color:#ff9900; background:#ffffff; border-color:#ff9900;}
.shareList__link.icon-feedly{background:#6cc655;}
.shareList__link.icon-feedly:hover{color:#6cc655; background:#ffffff; border-color:#6cc655;}
.shareList__link.icon-pinterest{background:#cb2027;}
.shareList__link.icon-pinterest:hover{color:#cb2027; background:#ffffff; border-color:#cb2027;}
.shareList__link.icon-linkedin{background:#0e76a8;}
.shareList__link.icon-linkedin:hover{color:#0e76a8; background:#ffffff; border-color:#0e76a8;}
.shareList__link.icon-line{background:#1dcd00;}
.shareList__link.icon-line:hover{color:#1dcd00; background:#ffffff; border-color:#1dcd00;}
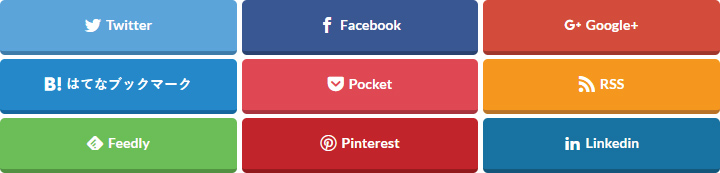
シェアボタンCSSデザインサンプル8

.shareList {
list-style:none;
display: flex;
justify-content: flex-end;
flex-wrap:wrap;
padding:0;
margin:-5px 0 -4px -5px;
}
.shareList__item {
flex-grow: 1;
height:50px;
line-height:50px;
min-width:180px;
text-align:center;
margin:5px 0 4px 5px;
}
.shareList__link {
display:block;
color:#ffffff;
text-decoration: none;
border-radius: 5px;
}
.shareList__link::before{
font-size:16px;
}
.shareList__link::after{
content:attr(title);
font-size:14px;
font-weight:700;
vertical-align: top;
margin-left:5px;
}
.shareList__link:hover{opacity: 0.75;}
.shareList__link.icon-twitter{background:#55acee; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-facebook{background:#3B5998; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-google-plus{background:#dd4b39; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-hatebu{background:#008FDE; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-pocket{background:#EB4654; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-rss{background:#ff9900; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-feedly{background:#6cc655; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-pinterest{background:#cb2027; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-linkedin{background:#0e76a8; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-line{background:#1dcd00; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link:active {
-ms-transform: translateY(4px);
-webkit-transform: translateY(4px);
transform: translateY(4px);
border-bottom: none;
}
シェアボタンCSSデザインサンプル9

.shareList {
list-style:none;
display: flex;
flex-wrap:wrap;
padding:0;
margin:-5px 0 0 -5px;
}
.shareList__item {
height:50px;
line-height:50px;
text-align:center;
margin:9px 0 0 5px;
}
.shareList__link {
display:block;
color:#ffffff;
padding:0 20px;
text-decoration: none;
transition: .2s;
border:2px solid;
border-radius: 5px;
}
.shareList__link::before{
font-size:16px;
}
.shareList__link::after{
content:attr(title);
font-size:14px;
font-weight:700;
vertical-align: top;
margin-left:5px;
}
.shareList__link.icon-twitter{background:#55acee;}
.shareList__link.icon-twitter:hover{color:#55acee; background:#ffffff; border-color:#55acee;}
.shareList__link.icon-facebook{background:#3B5998;}
.shareList__link.icon-facebook:hover{color:#3B5998; background:#ffffff; border-color:#3B5998;}
.shareList__link.icon-google-plus{background:#dd4b39;}
.shareList__link.icon-google-plus:hover{color:#dd4b39; background:#ffffff; border-color:#dd4b39;}
.shareList__link.icon-hatebu{background:#008FDE;}
.shareList__link.icon-hatebu:hover{color:#008FDE; background:#ffffff; border-color:#008FDE;}
.shareList__link.icon-pocket{background:#EB4654;}
.shareList__link.icon-pocket:hover{color:#EB4654; background:#ffffff; border-color:#EB4654;}
.shareList__link.icon-rss{background:#ff9900;}
.shareList__link.icon-rss:hover{color:#ff9900; background:#ffffff; border-color:#ff9900;}
.shareList__link.icon-feedly{background:#6cc655;}
.shareList__link.icon-feedly:hover{color:#6cc655; background:#ffffff; border-color:#6cc655;}
.shareList__link.icon-pinterest{background:#cb2027;}
.shareList__link.icon-pinterest:hover{color:#cb2027; background:#ffffff; border-color:#cb2027;}
.shareList__link.icon-linkedin{background:#0e76a8;}
.shareList__link.icon-linkedin:hover{color:#0e76a8; background:#ffffff; border-color:#0e76a8;}
.shareList__link.icon-line{background:#1dcd00;}
.shareList__link.icon-line:hover{color:#1dcd00; background:#ffffff; border-color:#1dcd00;}
シェアボタンCSSデザインサンプル10

.shareList {
list-style:none;
display: flex;
flex-wrap:wrap;
padding:0;
margin:-5px 0 -4px -5px;
}
.shareList__item {
height:50px;
line-height:50px;
text-align:center;
margin:5px 0 4px 5px;
}
.shareList__link {
display:block;
color:#ffffff;
padding:0 20px;
text-decoration: none;
border-radius: 5px;
}
.shareList__link::before{
font-size:16px;
}
.shareList__link::after{
content:attr(title);
font-size:14px;
font-weight:700;
vertical-align: top;
margin-left:5px;
}
.shareList__link:hover{opacity: 0.75;}
.shareList__link.icon-twitter{background:#55acee; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-facebook{background:#3B5998; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-google-plus{background:#dd4b39; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-hatebu{background:#008FDE; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-pocket{background:#EB4654; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-rss{background:#ff9900; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-feedly{background:#6cc655; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-pinterest{background:#cb2027; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-linkedin{background:#0e76a8; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link.icon-line{background:#1dcd00; border-bottom: solid 4px rgba(0,0,0,0.25);}
.shareList__link:active {
-ms-transform: translateY(4px);
-webkit-transform: translateY(4px);
transform: translateY(4px);
border-bottom: none;
}
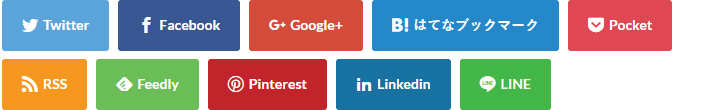
シェアボタンCSSデザインサンプル11

.shareList {
list-style:none;
display: flex;
flex-wrap:wrap;
width:100%;
margin:-5px 0 0 -5px;
padding:0;
}
.shareList__item {
height:28px;
line-height:28px;
margin:5px 0 0 5px;
text-align:center;
}
.shareList__link {
display:block;
padding:0 10px;
color:#ffffff;
text-decoration: none;
border-radius: 5px;
}
.shareList__link::before{
font-size:14px;
transition: ease-in-out .2s;
border-radius: 5px;
}
.shareList__link::after{
content:attr(title);
font-size:12px;
vertical-align: top;
margin-left:5px;
}
.shareList__link:hover{opacity: 0.75;}
.shareList__link.icon-twitter{background:#55acee;}
.shareList__link.icon-facebook{background:#3B5998;}
.shareList__link.icon-google-plus{background:#dd4b39;}
.shareList__link.icon-hatebu{background:#008FDE;}
.shareList__link.icon-pocket{background:#EB4654;}
.shareList__link.icon-rss{background:#ff9900;}
.shareList__link.icon-feedly{background:#6cc655;}
.shareList__link.icon-pinterest{background:#cb2027;}
.shareList__link.icon-linkedin{background:#0e76a8;}
.shareList__link.icon-line{background:#1dcd00;}
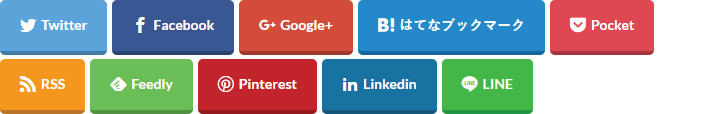
シェアボタンCSSデザインサンプル12

.shareList {
list-style:none;
display: flex;
flex-wrap:wrap;
width:100%;
margin:-5px 0 -3px -5px;
padding:0;
}
.shareList__item {
height:30px;
line-height:30px;
margin:5px 0 3px 5px;
text-align:center;
}
.shareList__link {
display:block;
color:#ffffff;
padding:0 10px;
text-decoration: none;
border-radius: 5px;
}
.shareList__link::before{
font-size:14px;
transition: ease-in-out .2s;
border-radius: 5px;
}
.shareList__link::after{
content:attr(title);
font-size:12px;
vertical-align: top;
margin-left:5px;
}
.shareList__link:hover{opacity: 0.75;}
.shareList__link.icon-twitter{background:#55acee; border-bottom: solid 3px rgba(0,0,0,0.25);}
.shareList__link.icon-facebook{background:#3B5998; border-bottom: solid 3px rgba(0,0,0,0.25);}
.shareList__link.icon-google-plus{background:#dd4b39; border-bottom: solid 3px rgba(0,0,0,0.25);}
.shareList__link.icon-hatebu{background:#008FDE; border-bottom: solid 3px rgba(0,0,0,0.25);}
.shareList__link.icon-pocket{background:#EB4654; border-bottom: solid 3px rgba(0,0,0,0.25);}
.shareList__link.icon-rss{background:#ff9900; border-bottom: solid 3px rgba(0,0,0,0.25);}
.shareList__link.icon-feedly{background:#6cc655; border-bottom: solid 3px rgba(0,0,0,0.25);}
.shareList__link.icon-pinterest{background:#cb2027; border-bottom: solid 3px rgba(0,0,0,0.25);}
.shareList__link.icon-linkedin{background:#0e76a8; border-bottom: solid 3px rgba(0,0,0,0.25);}
.shareList__link.icon-line{background:#1dcd00; border-bottom: solid 3px rgba(0,0,0,0.25);}
.shareList__link:active {
-ms-transform: translateY(3px);
-webkit-transform: translateY(3px);
transform: translateY(3px);
border-bottom: none;
}