
デザインとは思考の表現である
私たちは日常的にデザインという言葉を利用していますが、人によってその使い方は異なります。単なる装飾をデザインという人もいれば、問題解決の手段をデザインという人もいます。設計のプロセスや、企画そのものをデザインだという人もいるのです。 ですがこれらはすべて、デザインの持つ役割の一部にすぎません。デザインの根幹には必ず思考が存在します。この思考を形にすることこそがデザインの本質なのです。だから、すべてのデザインには理由(思考)があるのです。見出しが理由もなく太文字になることはありません。太くした背景には「他よりも目立たせるため」という理由があるのです。理由のない装飾はデザインではありません。デザインには必ず思考が存在し、思考の深さがデザイン深さなのです。
ビジュアルデザインにおける4つの基本原則
何か物を作るとき(思考を形にするとき)には、必ず何らかの「実現したいこと」が存在しています。靴擦れしない靴が作りたい。人の目を引くポスターが作りたい。感動を与える映画を作りたい。我々はこのように何らかの実現したいことを実現するためにデザインをするのです。
実現したいことを実現できたなら、それは「良いデザイン」であるといえます。今回この記事では、ビジュアルデザインにおける「良いデザイン」の達成のために役立つ重要な4つの基本原則を紹介いたします。
この基本原則を理解することが良いデザイン(実現したいことを実現するデザイン)の第一歩となるでしょう。
01.近接
関連する項目を近づけると、人はそれを「関連するグループである」と認識する習性があります。近接の原則を正しくコントロールすることで、ページ上の項目は組織化され、視覚的に理解しやすいデザインを実現できます。
近接の原則を利用すると、自然と余白(スペース)が生まれます。この余白こそが近接のポイントです。自分のデザインに余白を発見できない場合、それは近接の原則を正しく活用できていない証拠です。
・近接の原則を正しく活用できていない例
 関連する要素が正しく接近していないために、どのイラストがどのタイトルと組み合わせさっているのかがわかりにくくなっています。
関連する要素が正しく接近していないために、どのイラストがどのタイトルと組み合わせさっているのかがわかりにくくなっています。
・近接の原則を正しく活用できている例
 イラストに対してタイトルが接近しているため、関係性がわかりやすくなり、適度なスペースが生まれました。
イラストに対してタイトルが接近しているため、関係性がわかりやすくなり、適度なスペースが生まれました。
02.整列
ページ上の項目をきちんと整列させる事で、デザインに統一感が生まれ、近接と同様に視覚的に理解しやすい組織化されたデザインを実現できます。
整列の原則を利用すると、自然と目に見えない線が生まれます。この目に見えない線こそが整列のポイントです。自分のデザインに目に見えない線を発見できない場合、それは整列の原則を正しく活用できていない証拠です。
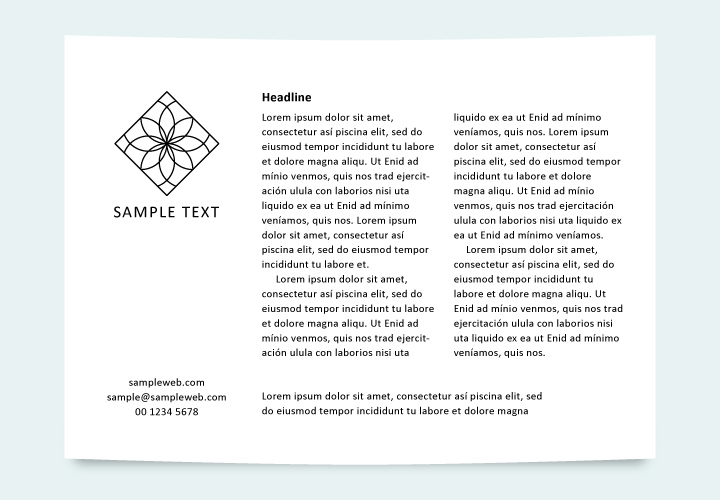
・整列の原則を正しく活用できていない例
 近接の原則通り、要素のグルーピングはできていますが、すべて要素を中央ぞろえにしているせいで、目に見えない線を感じられません。凸凹で視線移動が難しく、各要素が読みにくく感じます。
近接の原則通り、要素のグルーピングはできていますが、すべて要素を中央ぞろえにしているせいで、目に見えない線を感じられません。凸凹で視線移動が難しく、各要素が読みにくく感じます。
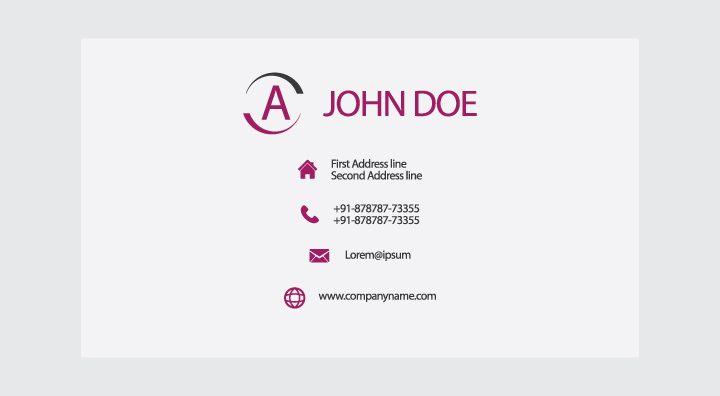
・整列の原則を正しく活用できている例
 左のロゴエリアには中央に見えない線が、右のエリアには左側に見えない線が感じられると思います。視線移動が楽になり要素の理解度がアップしました。
左のロゴエリアには中央に見えない線が、右のエリアには左側に見えない線が感じられると思います。視線移動が楽になり要素の理解度がアップしました。
03.強弱
強弱を正しく活用することで、視覚的な面白さを演出できたり、ページをより組織化させることができるようになります。
強弱は、二つの項目がはっきりと異なっているときに利用します。例えば見出しと本文がその一つです。この二つの項目は同じ文字列ではありますが役割が全く異なっています。見出しは注目を集め、興味を持ってもらうためにあり、本文は内容を理解してもらうためにあります。このように二つの項目がはっきりと異なる場合には、はっきりと強弱をつけることが重要です。
・強弱の原則を正しく活用できていない例
 近接・整列の原則はうまく活用されていますが、強弱がほとんどなく、面白みに欠け、文章を読もうという意欲をそがれます。
近接・整列の原則はうまく活用されていますが、強弱がほとんどなく、面白みに欠け、文章を読もうという意欲をそがれます。
・強弱の原則を正しく活用できている例
 左のロゴエリアには背景が与えられ、右の見出し部分も文字のサイズがUPし、また色が与えられ、強弱が感じられます。デザインに面白みが加わり、文章を読もうと思う意欲が刺激されます。
左のロゴエリアには背景が与えられ、右の見出し部分も文字のサイズがUPし、また色が与えられ、強弱が感じられます。デザインに面白みが加わり、文章を読もうと思う意欲が刺激されます。
04.反復
ある要素が作品の中で繰り返し利用されると、人はそこに一貫性や統一性を感じます。作品全体を通して、視覚的な要素を反復させることで、作品はどんどん一体化され、作品の面白みが増していくのです。
反復の原則は、その作品の中にある特徴的な何かを、作品全体で繰り返すことです。デザイナーは一つの作品を一つの作品であることを強調するために反復の原則をよく利用します。同一のWEBサイトでは、同一のヘッダーやフッターが利用されているのは、この反復の原則そのものです。
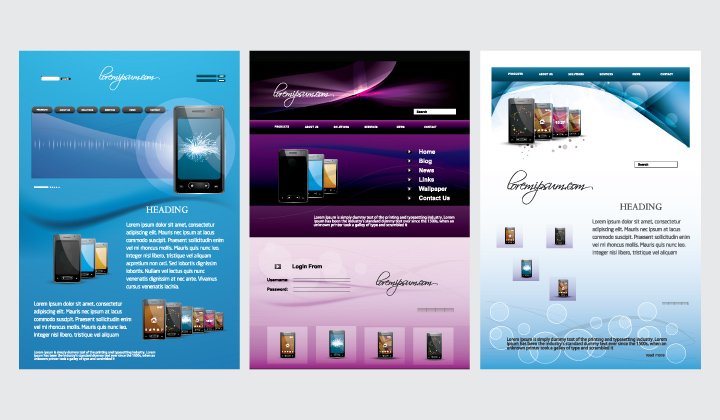
・反復の原則を正しく活用できていない例
 ページごとにサイトカラーが変わっているため、別のサイトに移動してしまったと錯覚してしまいます。ヘッダーやフッターにも一貫性がなく、同じサイトにいると理解できても、ページ移動が難しく感じられます。
ページごとにサイトカラーが変わっているため、別のサイトに移動してしまったと錯覚してしまいます。ヘッダーやフッターにも一貫性がなく、同じサイトにいると理解できても、ページ移動が難しく感じられます。
・反復の原則を正しく活用できている例
 すべてのページでヘッダー・フッター・サイトカラーが統一され、統一感が生まれました。見出しのスタイルとサイズも同じで、使われているアイコンも同じです。デザインにリズムが生まれ、デザインに世界観が加わりました。
すべてのページでヘッダー・フッター・サイトカラーが統一され、統一感が生まれました。見出しのスタイルとサイズも同じで、使われているアイコンも同じです。デザインにリズムが生まれ、デザインに世界観が加わりました。
良いと悪いは思考で変わる
これまでに紹介してきた4つの基本原則ですが、「活用できていない例」と「活用できている例」の、どちらが良いデザインであると言えるしょうか? 実はどちらも良いデザインであり、悪いデザインであるといえるのです。というのも、作品の裏にある思考によって、良い悪いが変化するからです。もしも作者が混沌を表現したいと思っていたなら、「活用できていない例」の方がずっといいデザインであると言えるからです。