 WordPressが標準でサポートしている入力フィールドは「タイトル」と「本文」の2つとなっているのですが、カスタムフィールドを利用すれば、好きな入力項目を追加することができるようになります。
WordPressが標準でサポートしている入力フィールドは「タイトル」と「本文」の2つとなっているのですが、カスタムフィールドを利用すれば、好きな入力項目を追加することができるようになります。
例えば、「完読した本を毎週紹介していく」といったブログを運営している場合、「本のタイトル」「本の作者」「本の価格」などの独自の入力項目があると便利ですよね。カスタムフィールドを活用すれば、これらのような独自の入力欄を投稿(post)や固定ページ(page)だけでなく、カスタム投稿タイプにも追加することが可能となるのです。
今回は、PHPの知識が無い方でもプラグインを使わずに、コピペするだけで独自のカスタムフィールドを追加する方法を紹介いたします。
※今回はテーマファイル内になるfunction.phpを編集しますので、必ずバックアップを取っておいてください。
プラグインを使わない理由
カスタムフィールドを便利に使えるようにするプラグインは沢山ありますが、その中でも特におすすめなのが、Advanced Custom Fieldsです。設定項目が多く、かなり高機能でありながら、使いやすさも兼ね備えていて、尚且つ無料で利用できます。なので、私自身、大規模な制作案件ではよく利用させていただいております。
もし、設定したいカスタムフィールドの項目が多かったり、Wysiwyg エディタが使いたかったり、チェックボックス、ラジオボタン、セレクトボックス、画像のアップが使いたいという場合には、Advanced Custom Fieldsをインストールすることをお勧めします。
※もちろん、これから紹介する方法でもカスタマイズの仕方でこれらの項目は使えますが、プラグインの方が設定がずっと楽です。
逆にカスタムフィールドの項目が少なく、テキストさえ入力できればいい(チェックボックスを利用する例も紹介します)というような場合には、これから紹介するプラグインを使わずに独自のカスタムフィールドを追加する方法を利用することをお勧めいたします。
プラグインを使うと、相互性の問題が発生したり、サイトが重くなったりすることがあります。そのため、クライアントワークでもプラグインはできる限り使わないようにしたいと私は考えております。
まずは、完成イメージ
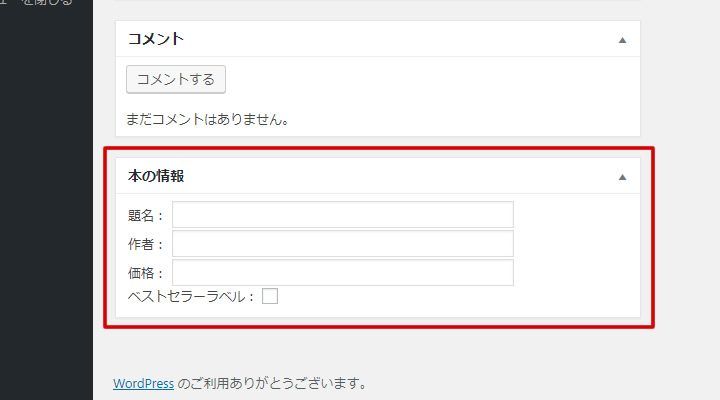
 下記の完成コードをテーマ内のfunction.phpに追加するだけで、上記のように、投稿ページに入力欄が表示されます(表示されない場合は画面右上の「表示オプション」で「本の情報」にチェックを入れると表示されます)。
下記の完成コードをテーマ内のfunction.phpに追加するだけで、上記のように、投稿ページに入力欄が表示されます(表示されない場合は画面右上の「表示オプション」で「本の情報」にチェックを入れると表示されます)。
完成コード
// 固定カスタムフィールドボックス
function add_book_fields() {
//add_meta_box(表示される入力ボックスのHTMLのID, ラベル, 表示する内容を作成する関数名, 投稿タイプ, 表示方法)
//第4引数のpostをpageに変更すれば固定ページにオリジナルカスタムフィールドが表示されます(custom_post_typeのslugを指定することも可能)。
//第5引数はnormalの他にsideとadvancedがあります。
add_meta_box( 'book_setting', '本の情報', 'insert_book_fields', 'post', 'normal');
}
add_action('admin_menu', 'add_book_fields');
// カスタムフィールドの入力エリア
function insert_book_fields() {
global $post;
//下記に管理画面に表示される入力エリアを作ります。「get_post_meta()」は現在入力されている値を表示するための記述です。
echo '題名: <input type="text" name="book_name" value="'.get_post_meta($post->ID, 'book_name', true).'" size="50" /><br>';
echo '作者: <input type="text" name="book_author" value="'.get_post_meta($post->ID, 'book_author', true).'" size="50" /><br>';
echo '価格: <input type="text" name="book_price" value="'.get_post_meta($post->ID, 'book_price', true).'" size="50" /> <br>';
if( get_post_meta($post->ID,'book_label',true) == "is-on" ) {
$book_label_check = "checked";
}//チェックされていたらチェックボックスの$book_label_checkの場所にcheckedを挿入
echo 'ベストセラーラベル: <input type="checkbox" name="book_label" value="is-on" '.$book_label_check.' ><br>';
}
// カスタムフィールドの値を保存
function save_book_fields( $post_id ) {
if(!empty($_POST['book_name'])){ //題名が入力されている場合
update_post_meta($post_id, 'book_name', $_POST['book_name'] ); //値を保存
}else{ //題名未入力の場合
delete_post_meta($post_id, 'book_name'); //値を削除
}
if(!empty($_POST['book_author'])){
update_post_meta($post_id, 'book_author', $_POST['book_author'] );
}else{
delete_post_meta($post_id, 'book_author');
}
if(!empty($_POST['book_price'])){
update_post_meta($post_id, 'book_price', $_POST['book_price'] );
}else{
delete_post_meta($post_id, 'book_price');
}
if(!empty($_POST['book_label'])){
update_post_meta($post_id, 'book_label', $_POST['book_label'] );
}else{
delete_post_meta($post_id, 'book_label');
}
}
add_action('save_post', 'save_book_fields');
細かい説明は「//コメント」のように青文字で記入していますので、そちらを読んでください。また、function.phpのどこに追加すればいいかわからないという場合には、function.phpのページの最下部にある「?>」のすぐ上に追加してください。「?>」の下に追加すると確実にエラーになりますのでご注意ください。
また、もしもチェックボックスは必要ないという場合には、20~23行目と、47~51行目を削除、もしくはコメントアウトすれば大丈夫です。
本の情報ではなく、CDの情報などに変更したいというような場合
今回は「本の情報用」の独自のカスタムフィールドを追加しましたが、「CDの情報用」に作り替えたいというような場合に、どこをどうすれば変更できるのかを簡単に説明します。
CDように変更した場合の完成コード
// 固定カスタムフィールドボックス
function add_cd_fields() {
//add_meta_box(表示される入力ボックスのHTMLのID, ラベル, 表示する内容を作成する関数名, 投稿タイプ, 表示方法)
//第4引数のpostをpageに変更すれば固定ページにオリジナルカスタムフィールドが表示されます(custom_post_typeのslugを指定することも可能)。
//第5引数はnormalの他にsideとadvancedがあります。
add_meta_box( 'cd_setting', 'CDの情報', 'insert_cd_fields', 'post', 'normal');
}
add_action('admin_menu', 'add_cd_fields');
// カスタムフィールドの入力エリア
function insert_cd_fields() {
global $post;
//下記に管理画面に表示される入力エリアを作ります。「get_post_meta()」は現在入力されている値を表示するための記述です。
echo '題名: <input type="text" name="cd_name" value="'.get_post_meta($post->ID, 'cd_name', true).'" size="50" /><br>';
echo '作者: <input type="text" name="cd_author" value="'.get_post_meta($post->ID, 'cd_author', true).'" size="50" /><br>';
echo '価格: <input type="text" name="cd_price" value="'.get_post_meta($post->ID, 'cd_price', true).'" size="50" /> <br>';
}
// カスタムフィールドの値を保存
function save_cd_fields( $post_id ) {
if(!empty($_POST['cd_name'])){ //題名が入力されている場合
update_post_meta($post_id, 'cd_name', $_POST['cd_name'] ); //値を保存
}else{ //題名未入力の場合
delete_post_meta($post_id, 'cd_name'); //値を削除
}
if(!empty($_POST['cd_author'])){
update_post_meta($post_id, 'cd_author', $_POST['cd_author'] );
}else{
delete_post_meta($post_id, 'cd_author');
}
if(!empty($_POST['cd_price'])){
update_post_meta($post_id, 'cd_price', $_POST['cd_price'] );
}else{
delete_post_meta($post_id, 'cd_price');
}
}
add_action('save_post', 'save_cd_fields');
上記が「CDの情報用」に変更して、ついでにチェックボックスを削除したカスタマイズ例です。これを見ていただければ何をどうしているのかがわかるかと思いますが、一応説明しておくと、「book」と書かれていた場所を「cd」に書き換え、「本の情報」を「CDの情報」に書き換えただけです。このように、自分の作りたい項目でカスタムフィールドをいくらでも用意できます。
忘れてはいけない出力方法
最後に入力した値を出力する方法を紹介して終わりにいたします。single.phpに下記のコードを入力すれば、入力した値が表示されますので、好きなところに挿入してください。※add_meta_box()の第4引数でpostをpageに変更した場合は、page.phpに下記のコードを挿入してください。また、custom_post_typeのslugを指定した場合は、自身で用意した「single-slug.php」などのファイルに下記のコードを挿入してください。
出力コードと出力結果例
<!--題名の出力方法--> <h2><?php echo get_post_meta($post->ID, 'book_name', true); ?></h2> <!--作者の出力方法--> <p><?php echo get_post_meta($post->ID, 'book_author', true); ?></p> <!--価格の出力方法--> <span><?php echo get_post_meta($post->ID, 'book_price', true); ?></span> <!--ベストセラーラベルの出力方法--> <i class="best <?php echo get_post_meta($post->ID, 'book_label', true); ?>"></i> <!--題名の出力結果例--> <h2>火花</h2> <!--作者の出力結果例--> <p>又吉 直樹</p> <!--価格の出力結果例--> <span>1,296円</span> <!--ベストセラーラベルの出力結果例--> <i class="best is-on"></i>






















