 WordPress用無料テーマ「LION BLOG」をリリースしました。LION BLOGテーマは、プラグインなしでAMPに対応しており、SEO最適化済みで表示速度も速い。そしてレスポンシブデザインを採用し、設定項目が豊富でありながらもカスタマイズが簡単な無料WordPressテーマです。
WordPress用無料テーマ「LION BLOG」をリリースしました。LION BLOGテーマは、プラグインなしでAMPに対応しており、SEO最適化済みで表示速度も速い。そしてレスポンシブデザインを採用し、設定項目が豊富でありながらもカスタマイズが簡単な無料WordPressテーマです。
LION BLOGの46の特徴・機能のまとめ
 「LION BLOG」では、プラグインをインストールせずに、できることが数多くあります。ここでは、そんなプラグインを利用せずにできることを、46の特徴・機能としてまとめています。
「LION BLOG」では、プラグインをインストールせずに、できることが数多くあります。ここでは、そんなプラグインを利用せずにできることを、46の特徴・機能としてまとめています。
- JavaScript不使用(CSSの非同期読み込み機能を使う場合は、一行だけフッターに記述されます)
- W3Cの規格に基づくマークアップでエラーなし
- モダンブラウザに最適化のため、IEは非対応(11は表示されると思う)
- 管理画面の投稿・固定ページのビジュアルエディタは、実際に表示されるデザインとほぼ同じ
- 管理画面の投稿一覧に、閲覧数とサムネイル画像を表示
- 管理画面の投稿一覧は、閲覧数で並び替え可能
- 管理画面からテーマの更新が可能
- 簡易お問い合わせページが標準で備わっている
- パンくずリストと投稿記事は構造化データを用いたマークアップ済み(schema.org)
- 記事上、記事下用のウィジェットエリアがある
- 関連記事内広告用のウィジェットエリアがある
- サイドバー固定表示用ウィジェットエリアがある(スクロールに追尾)
- 広告用ウィジェットアイテムがある
- 人気記事用ウィジェットアイテムがある(表示件数自由)
- 画像付き最新記事ウィジェット搭載(通常の新着機能ウィジェットをカスタマイズ)
- 必要十分な細かなSEO対策が施せる(ページ単位でdescriptionやmeta robotの設定が可能)
- CSS非同期読み込みが選択可能(レンダリング速度が速くなる)
- OGPの設定もカスタマイズが可能
- 検索対象を「投稿・固定ページ」「投稿ページのみ」「固定ページのみ」と切り替えられる
- アーカイブページに利用される投稿の抜粋文字数を指定可能(抜粋表示は<!–more–>が優先)
- レイアウトを1カラム2カラムと選択可能(アーカイブ・投稿・固定ページすべて設定可能)
- アーカイブページの記事ビューレイアウトを画像左パターンと、ワイド表示パターンで切替可能
- 最上部ヘッダーを非表示にできる(PC非表示、スマホ非表示、両方非表示が選択可能)
- ヘッダーエリア専用の広告枠がある
- ロゴを設定可能(ロゴが無い場合は【設定】→【一般】の「サイトのタイトル」と「キャッチフレーズ」を表示)
- トップページにメインビジュアルを設定可能(高さや表示位置もカスタマイズ可能)
- トップページのメインビジュアル内にテキストを挿入可能
- 投稿者のプロフィールを簡単にカスタマイズ可能
- copyrightを自由に書き換え可能
- copyright下のリンクや文字列を非表示にできる
- AMP対応(通常ページとデザインがほぼ同じ)
- AMPページでも検索窓を設置できる(https通信必須)
- AMPページがGoogleの検索結果でカード表示された時用のロゴ画像を設定できる
- AMPページでも記事上と記事下に広告が設置可能
- AMPページ用にTwitter、Instagram、YouTubeの埋め込みが自動で変換される
- 投稿ページのアイキャッチ画像の表示/非表示の選択が可能(もちろんアーカイブページなどにも適用される)
- 投稿ページの投稿者情報の表示/非表示の選択が可能
- 投稿ページの目次の表示/非表示の選択が可能(目次は専用のショートコードで表示場所を自由に変更可能)
- 投稿ページの関連記事の表示/非表示の選択が可能(表示数も1から10で選択可能)
- 投稿ページのシェアボタンの表示/非表示の選択が可能(シェアボタンもJS不使用で軽量)
- 投稿ページのシェアボタンの表示項目が6つある(Facebook、Twitter、Google+、はてぶ、Pocket、LINE)
- Google AnalyticsはトラッキングIDだけあれば設定完了
- AMPページ用のGoogle AnalyticsのトラッキングIDも登録可能
- Google Search Consoleも認証IDだけで設置可能
- 4パターンあるベースデザインはすべてハイクオリティ
- 無限に選べるテーマカラーと、様々なカスタマイズを駆使すればオリジナリティを表現可能
LION BLOGのデモサイト内に、テーマの特徴に関して詳しく紹介していますので、そちらもご覧ください。
デザインカスタマイズの一例を紹介
LION BLOGでは、管理画面の【外観】→【カスタマイズ】から各種機能・デザインをカスタマイズすることが可能です。このセクションではどのようなデザインを実現できるのか、いくつかの例を提示して紹介させていただきます。どれも作業時間2分程度でデザインを仕上げることが可能です。
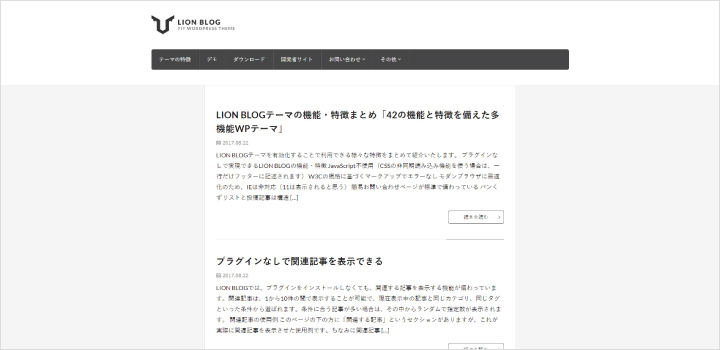
ベースデザイン:SEPARATE
 メインカラー:灰色(Color Pickerから選択)
メインカラー:灰色(Color Pickerから選択)
カラム数:1
アイキャッチ画像:非表示
ビューレイアウト:ワイド
メイン画像:なし
最上部ヘッダー:非表示
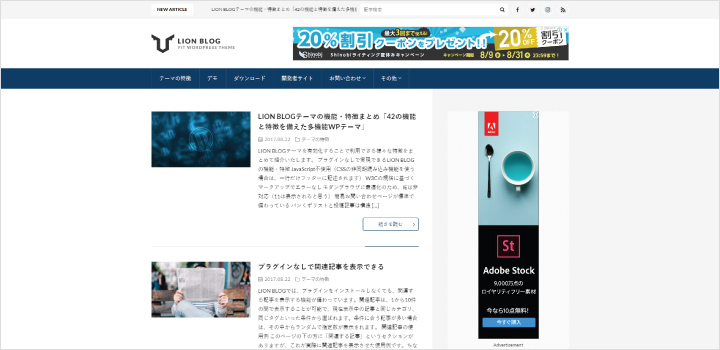
ベースデザイン:CONTRAST
 メインカラー:Sky
メインカラー:Sky
カラム数:2
アイキャッチ画像:表示
ビューレイアウト:ワイド
メイン画像:あり
最上部ヘッダー:表示
ベースデザイン:LIGHT
 メインカラー:Navy
メインカラー:Navy
カラム数:2
アイキャッチ画像:表示
ビューレイアウト:左画像
メイン画像:なし
最上部ヘッダー:表示
ベースデザイン:DARK
 メインカラー:ラグーンブルー(Color Pickerから選択)
メインカラー:ラグーンブルー(Color Pickerから選択)
カラム数:2
アイキャッチ画像:表示
ビューレイアウト:左画像
メイン画像:なし
最上部ヘッダー:非表示
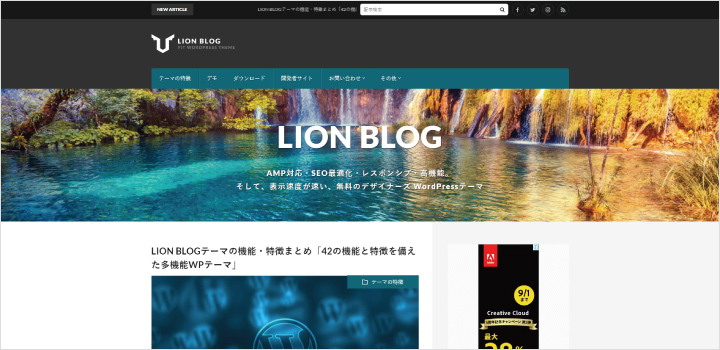
ベースデザイン:DARK
 メインカラー:ラグーンブルー(Color Pickerから選択)
メインカラー:ラグーンブルー(Color Pickerから選択)
カラム数:2
アイキャッチ画像:表示
ビューレイアウト:ワイド
メイン画像:あり
最上部ヘッダー:表示
今回紹介したデザインは一例です。アイデア次第でもっと様々なデザインを実現することが可能です。もし気に入っていただけましたら、ダウンロードして色々と試してみてください。






















