 アフィリエイトサイトや、本サービスサイト用のサテライトサイトを複数運営している企業や個人の方にとって、なかなか悩ましいのがサイトのタイトルロゴじゃないでしょうか? メインのアフィリエイトサイトや、メイン事業のサービスサイトであれば、数十万円かけてじっくりロゴを作ることもありますが、量産しているアフィリエイトサイトやサテライトサイトの場合、ロゴにそこまで予算をかけられない、ということがほとんどだと思います。
アフィリエイトサイトや、本サービスサイト用のサテライトサイトを複数運営している企業や個人の方にとって、なかなか悩ましいのがサイトのタイトルロゴじゃないでしょうか? メインのアフィリエイトサイトや、メイン事業のサービスサイトであれば、数十万円かけてじっくりロゴを作ることもありますが、量産しているアフィリエイトサイトやサテライトサイトの場合、ロゴにそこまで予算をかけられない、ということがほとんどだと思います。
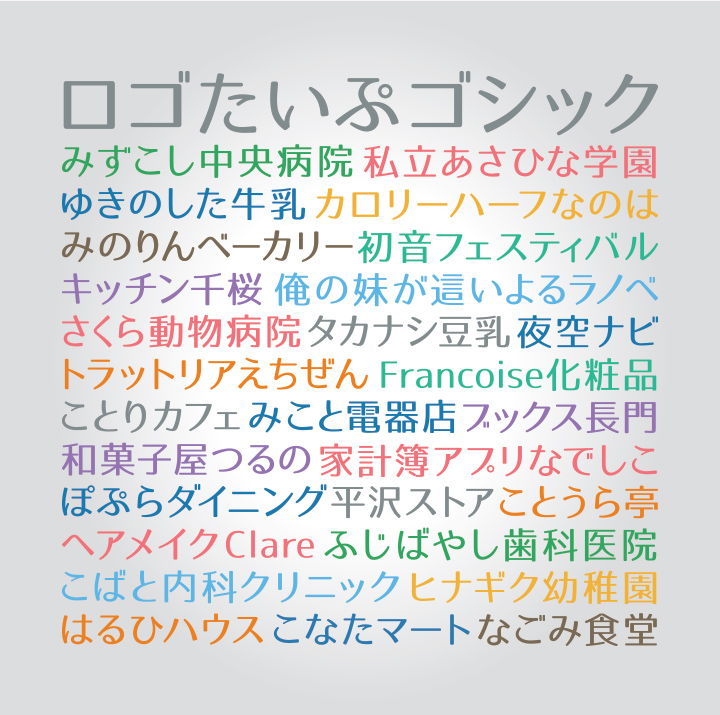
そこで今回は、お金をかけずに、それなりのタイトルロゴを無料で作成できる、とても便利な無料フォント「ロゴたいぷゴシック」を紹介させていただきます。
ロゴたいぷゴシックの概要
 簡単にロゴたいぷゴシックの概要を紹介いたします。まず、なんといっても個人法人問わず、商用利用が可能だということです。ウェブなどのデジタルコンテンツだけでなく、印刷物、放送、通信などでも利用することができます。詳しくはダウンロードファイルの「ReadMe_xxx.txt」をご確認ください。
簡単にロゴたいぷゴシックの概要を紹介いたします。まず、なんといっても個人法人問わず、商用利用が可能だということです。ウェブなどのデジタルコンテンツだけでなく、印刷物、放送、通信などでも利用することができます。詳しくはダウンロードファイルの「ReadMe_xxx.txt」をご確認ください。
次に、ロゴたいぷゴシックのデザインに関してですが、全体的に柔らかく女性らしい印象を見る人に与えるデザインです。上品でおしとやかな雰囲気を持っていて、少しだけ長体に仕上げられています。その名の通り、サイトのロゴや、見出しに適したデザインです。
ロゴたいぷゴシックのダウンロードページ
http://www.fontna.com/blog/1226/ こちらのページからフォントはダウンロードできます。
ロゴたいぷゴシックを使って「ペイント」だけで簡単なロゴを作る方法
Illustratorなどのイメージ編集ソフトをお持ちの方は、ここで私がわざわざ説明しなくても、ロゴたいぷゴシックを使って簡単にロゴを作ることができるかと思うので、ここではイメージ編集ソフトを持っていないWEB担当者や個人の方のために、Windowsのデフォルトソフトである「ペイント」を使って実際にロゴを作る方法を紹介したいと思います。
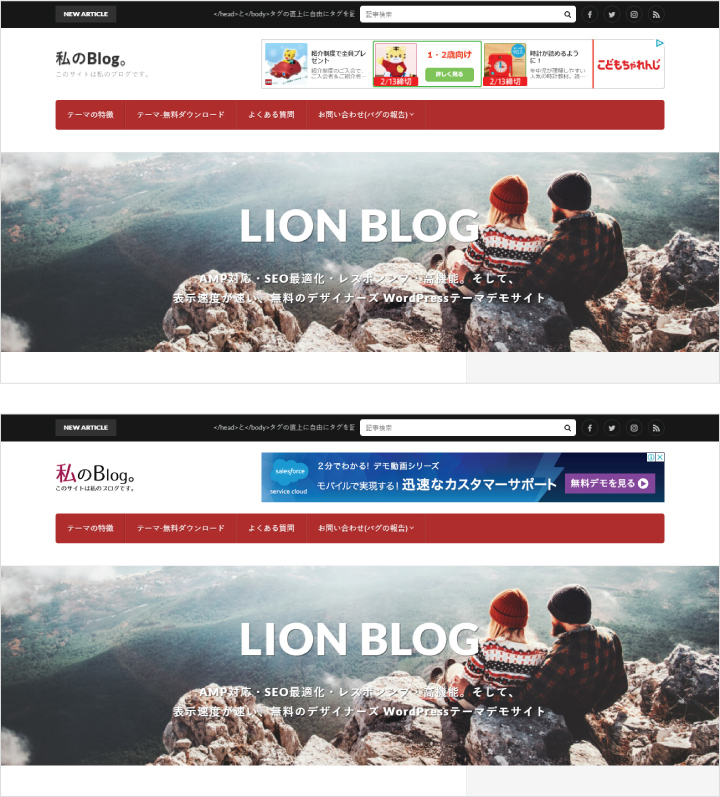
完成イメージ(上:ただのテキスト 下:ロゴたいぷゴシックを使ったロゴ)
 FITが提供する無料WP用テーマLION BLOGを使って、ただのテキストタイトルと、ロゴたいぷゴシックフォントで作ったタイトルロゴの比較画像を用意しました。やはり、印象に残るのはロゴたいぷゴシックフォントを使った下の例ですね。
FITが提供する無料WP用テーマLION BLOGを使って、ただのテキストタイトルと、ロゴたいぷゴシックフォントで作ったタイトルロゴの比較画像を用意しました。やはり、印象に残るのはロゴたいぷゴシックフォントを使った下の例ですね。
それでは、さっそくペイントソフトを使ってこのようなロゴを作る方法を紹介いたします。
※ペイントソフトを立ち上げる前に、フォントをダウンロードしてパソコンにインストールしておいてください。インストール方法はダウンロードしたファイル内の「ReadMe_xxx.txt」に記載されています。
ステップ1
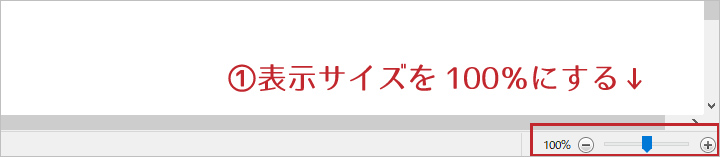
 まずは、表示サイズを100%にします。
まずは、表示サイズを100%にします。
ステップ2
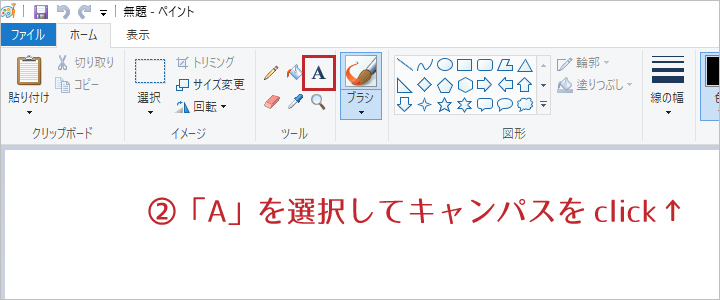
 上部パネルで【A】を選択します。そして、真っ白なキャンパスの左上辺りをクリックして、テキスト入力フィールドを出します。
上部パネルで【A】を選択します。そして、真っ白なキャンパスの左上辺りをクリックして、テキスト入力フィールドを出します。
ステップ3
 上部パネルでフォントを変更します。今回は「07ロゴタイプゴシック7」を選択します。
※@マークが付いているフォントは文字の向きが横になってしまうので、@マークがついていない方を選択してください。
上部パネルでフォントを変更します。今回は「07ロゴタイプゴシック7」を選択します。
※@マークが付いているフォントは文字の向きが横になってしまうので、@マークがついていない方を選択してください。
ステップ4
 好きな文字を入力して、色やサイズを好きなようにカスタマイズしてください。
※文字はできるだけ大きくしてください。解像度が大きいものから小さいものにする場合は劣化しませんが、逆の場合は劣化してしまうためです。
好きな文字を入力して、色やサイズを好きなようにカスタマイズしてください。
※文字はできるだけ大きくしてください。解像度が大きいものから小さいものにする場合は劣化しませんが、逆の場合は劣化してしまうためです。
ステップ5
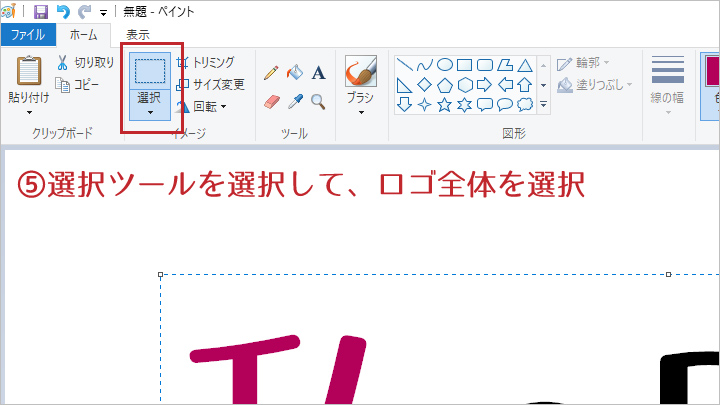
 上部パネルで【選択】を選択し、ロゴ全体を囲う様に選択します。すると、ロゴを動かせるようになります。
上部パネルで【選択】を選択し、ロゴ全体を囲う様に選択します。すると、ロゴを動かせるようになります。
ステップ6
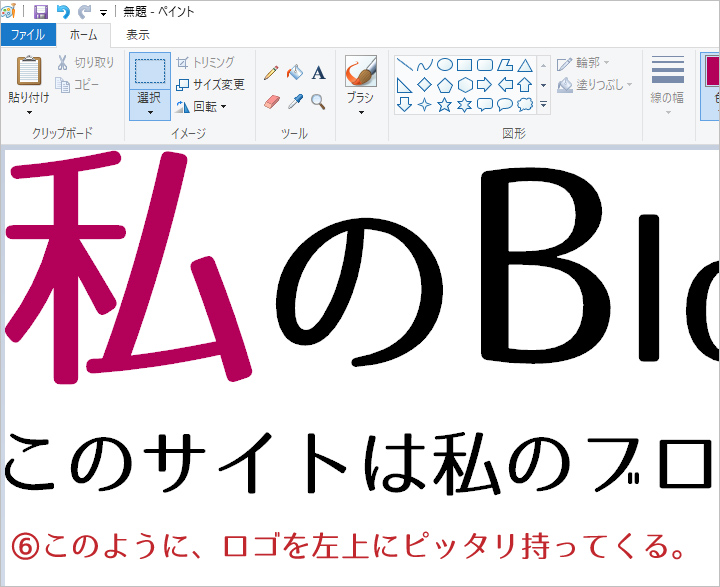
 キャンパスの左上にロゴを移動させます。
キャンパスの左上にロゴを移動させます。
ステップ7
 キャンバスのサイズを変更するので、画面右下をクリックして、キャンバスサイズを変更できるようにします。次に、ロゴがぴったり収まるように、キャンバスサイズを縮小していきます。
キャンバスのサイズを変更するので、画面右下をクリックして、キャンバスサイズを変更できるようにします。次に、ロゴがぴったり収まるように、キャンバスサイズを縮小していきます。
ステップ8
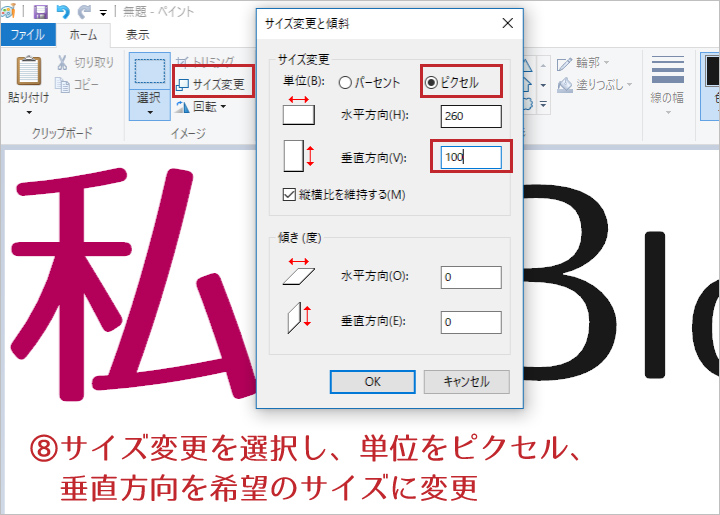
 このままではロゴのサイズが大きすぎるので、上部パネルで【サイズ変更】を選択し、単位をピクセル、垂直方向に好きなサイズ(LION BLOGでは100px)を入力し、サイズを縮小します。
このままではロゴのサイズが大きすぎるので、上部パネルで【サイズ変更】を選択し、単位をピクセル、垂直方向に好きなサイズ(LION BLOGでは100px)を入力し、サイズを縮小します。
ステップ9
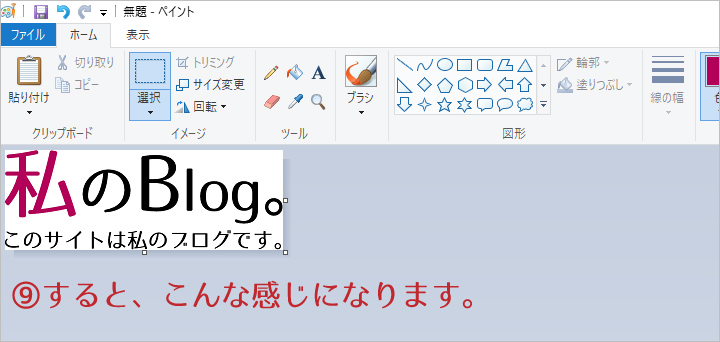
 ロゴが縮小され、指定のサイズになります。
ロゴが縮小され、指定のサイズになります。
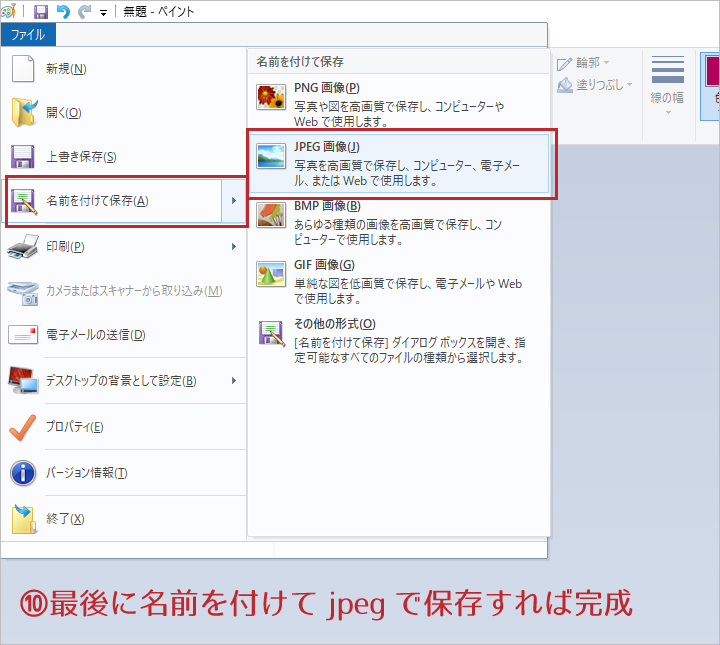
ステップ10
 最後は好きな形式で保存すれば完成です。残念ながらペイントでは透過PINGが使えないので、ご注意ください。
最後は好きな形式で保存すれば完成です。残念ながらペイントでは透過PINGが使えないので、ご注意ください。
予算が無くて諦めていたWEB担当者の方でも、このようにうまく工夫すれば、高価な画像編集ソフトを使わずに自分オリジナルのタイトルロゴが作れます。是非、ただのテキストで済ませていたサイトのタイトルを、可愛く、かっこよく作り替えてみてください。






















